It's been brought to my attention that the Nvidia normal map filter plug in for Photoshop apparently does not work for Mac at this time. Since I do not use Mac, I was previously unaware of the issue. My apologies.
I still don't have a permanent solution for the problem as a whole, however, I do have a (sort of) fix for a more specific instance; the Captain America Shield.
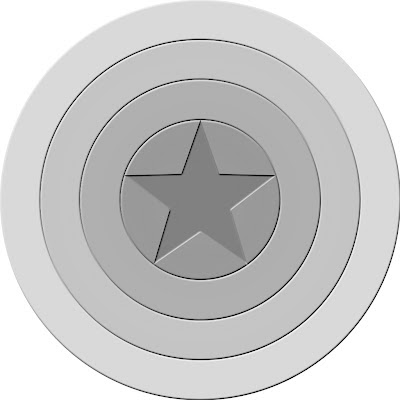
If you are a Mac user who has done the tutorial and gotten stuck at the normal map, I have created a bump map that does a pretty decent job of picking up the slack. I went ahead and created the bump map for you, since this issue sort of slipped up and caught me by surprise, but since a bump map is a simple gray-scale image, it's one that you can create yourself without a plug in.
Click the "captAmericaShieldTutorialBump.jpg" to open in the image gallery.
Right click on the image and choose "save as" to save it to your hard drive.
Activate the 3D layer and in the 3D panel, activate the "Layer 1 Front Inflation Material" layer.
If you have a texture installed in the normal map, remove it by clicking the icon next to "Normal" and choosing "Remove Texture."
Click the icon next to the "Bump" field and choose "Replace Texture".
Navigate to the folder on your hard drive where you saved the "
captAmericaShieldTutorialBump.jpg" and select it.
Change the bump amount to approximately 16%.
- If the bump mapping fits improperly, click the icon next to "Bump" and choose "Edit Texture".
- Click the "Image" menu and select "Image Size".
- Verify that the image size is 1024 px by 1024 px. If not, resize to make it so.
Render to check effect.
Please note, I have not done a full render with the alternative bump map yet, so you may have to adjust the bump amount to get the desired results.
 |
| Captain America Shield Tutorial Alternative Bump for Mac |
|
|
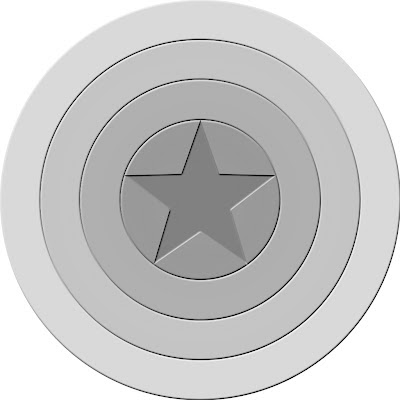
Here is the normal map I created for the original project so that you can see the results for yourself. Install it using the same method as above except you will want to install it next to the area labelled "
Normal" in the properties panel.
 |
| Captain America Shield Tutorial Normal Map |
I realize this is a temporary fix to the overall issue, and again, I apologize for not having the information needed to predict the problem. If anyone finds a solution, by all means, feel free to share it with us.
Thanks for visiting.